2019 年版:Electron の環境構築(Windows 向け)


Electron とは?
公式サイトはこちら → Electron
Electron は、Web 系技術を用いてクロスプラットフォームなデスクトップアプリケーションを制作できるようにするエンジンです。
当記事における前提知識
「上記の知識は無いが、とりあえず Electron を動かしてみたい!」という方は、こちらの記事を御覧ください。→ Electron の環境構築(for Windows)
Electron プロジェクトの作成
Electron のアプリケーションを作成するプロジェクトを作成します。
最終的には以下のようなディレクトリ構成になります。
electron-test/
├ node_modules/
├ index.html
├ index.js
└ package.json
では、順にプロジェクトを作成していきましょう。
プロジェクトフォルダの作成
まず初めに、今回作成する Electron のアプリケーションのルートフォルダ(一番外側のフォルダ)を作成します。
例として、C:\Users\ユーザー名\Documents\ に
electron-test
というフォルダを作成します。
※「ユーザー名」の箇所は自分の PC
のユーザー名に置き換えてください。
cd C:\Users\ユーザー名\Documents\
mkdir electron-test
package.json の作成
続いて、プロジェクトフォルダ内に
package.json
というプロジェクト管理ファイルを作成します。
cd electron-test
yarn init -y
cd electron-test
npm init -y
Electron のインストール
パッケージマネージャー(npm や yarn)を用いて、Electron をインストールします。
プロジェクトフォルダ内にインストール(ローカルインストール)します。
yarn add electron
npm install --save electron
なぜローカルインストール?
プロジェクトごとに対応バージョンを柔軟に変更できるよう、あらかじめプロジェクト内にパッケージをインストールするほうが安全です。
エントリーポイント JavaScript ファイルの作成
Electron の起動には、起動プログラムを記述した JavaScript ファイルが必要となります。
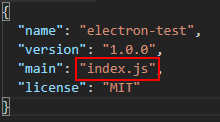
package.json の
main
の横に書かれている名称が、エントリーポイントのファイル名です。変更もできます。
imgDir

index.jsを作成します。以下、コードです。
// Electron のモジュールを取得
const {app, BrowserWindow} = require('electron')
// メインウィンドウはグローバル参照で保持
// 空になれば自動的にガベージコレクションが働き、開放される
let mainWindow
// Electron のウィンドウを生成する関数
function createWindow () {
// ウィンドウ生成(横幅 800、高さ 600、フレームを含まないサイズ指定)
mainWindow = new BrowserWindow({width: 800, height: 600, useContentSize: true})
// 表示対象の HTML ファイルを読み込む
mainWindow.loadFile('index.html')
// ウィンドウを閉じた時に発生する処理
mainWindow.on('closed', () => {
// メインウィンドウの値を null にして、ガベージコレクタに開放させる
mainWindow = null
})
}
// Electronの初期化完了後に、ウィンドウ生成関数を実行
app.on('ready', createWindow)
// ↓↓ アプリが macOS で実行された際の対応(クロスプラットフォーム対応)
// 全てのウィンドウが閉じたときに発生
app.on('window-all-closed', () => {
// macOS の場合、アプリを完全に終了するのではなく
// メニューバーに残す(ユーザーが Ctrl + Q を押すまで終了しない)ことが
// 一般的であるため、これを表現する
if (process.platform !== 'darwin') {
app.quit()
}
})
// アプリが実行された時に発生
app.on('activate', function () {
// macOS の場合、アプリ起動処理(Dock アイコンクリック)時に
// 実行ウィンドウが空であれば、
// アプリ内にウィンドウを再作成することが一般的
if (mainWindow === null) {
createWindow()
}
})
メインウィンドウ HTML ファイルの作成
続いて、Electron 上に表示させる画面のコードを記述した
index.html を作成します。
この index.html というファイル名は、上記
index.js コードの 14
行目で指定しています。変更も可能です。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>electron-test</title>
</head>
<body>
<h1 style="color: rgb(255, 91, 50)">Hello World !</h1>
</body>
</html>
これで Electron プロジェクトが完成しました!
Electron を実行してみる
Electron の実行は以下のコマンドで行います。
yarn electron .
npm run electron .

とても簡単にデスクトップアプリが作成できました!
ぜひ Electron を使って、気軽にデスクトップアプリ開発を初めてみましょう!