HTMLでリンクを別タブ・別ウィンドウで開く方法と、脆弱性に関する注意


リンクの表示先を指定する方法
まず、HTML でリンクを作成するには以下のように記述します。
<a href="リンク先のURL"></a>
リンクタグでは、target 属性を使用してリンクの表示先を設定することができます。
-
target="_self":同じタブで開く -
target="_blank":新規(別の)タブで開く -
target="自作したフレーム名:インラインフレーム(iframe 要素)内で開く
当記事では上記 1, 2 と、加えて「新規(別の)ウィンドウで開く」方法も紹介します。
3
については、こちらの記事で詳細に説明してくださっているので御覧ください。
→
インラインフレームを使用したときのリンクの設定方法
同じタブで開く
コード例
<!--下記2つ、どちらでも良い-->
<a href="リンク先のURL" target="_self">同じタブで開きます</a>
<a href="リンク先のURL">同じタブで開きます</a>
target="_self" は、HTML
リンクにおけるデフォルト値なので、省略が可能です。
動作例
※Google のトップページにリンクしています。
新規タブで開く
コード例
<a href="リンク先のURL" target="_blank" rel="noopener noreferrer">
新規タブで開きます
</a>
この時、rel="noopener noreferrer"
を必ず記述しましょう。
詳しくは
target="_blank"の脆弱性と対処法
にて説明します。
動作例
新規ウィンドウで開く
新規ウィンドウでリンクを開くには、JavaScript で
window.open
メソッドを用いる必要があります。
window.open メソッドについての詳細は、リファレンスを御覧ください。
コード例
<a
href="リンク先のURL"
onclick="window.open('リンク先のURL', '適当なウィンドウ名称','width=1280,height=720,noopener'); return false;"
>
新規ウィンドウで開きます
</a>
この時、window.open の第三引数に
noopener を必ず記述しましょう。
詳しくは
target="_blank"の脆弱性と対処法
にて説明します。
動作例
target="_blank" の脆弱性と対処法
新規タブ、新規ウィンドウでリンクを開かせる際、どちらでも
noopener というキーワードを使用しました。
noopener や noreferrer には
target="_blank"
の脆弱性を利用した攻撃を防ぐという意図があります。
どんな脆弱性? 例えば何が起こるの?
target="_blank" の脆弱性は、「開かれた新規タブ側で、リンク元タブの URL
を操作できてしまう」というものです。
例えば……

ブログ執筆者
リンク先サイトが悪意ある作者によるページだったら……

記事閲覧ユーザー
→ 新規タブで対象のページが開かれる
⇒ ブログを表示していた元のタブが Amazon を偽装したフィッシングサイトに切り替えられてしまった!

記事閲覧ユーザー
ここで元のタブの URL は
http://amazom.co.jp/ に変わっている(本物の
Amazon は https://amazon.co.jp/ )

記事閲覧ユーザー
まぁ「再度ログインしてください」って書いてあるし、ログインしておこうかな……
ログイン処理を行うことで、閲覧ユーザーの Amazon の ID、パスワードが盗まれてしまいました!
そして後日……

記事閲覧ユーザー

ブログ執筆者
なんてことにならないように、皆さん注意しましょう!
target="_blank" 脆弱性への対処法
noopener オプション を使用することで、脆弱性を突いた攻撃を防ぐことができます。
noopener
は、リンクで開かれる新規タブにおいて
window.opener の値を null
にして、参照できなくするというものです。
リンクタグの target="_blank" を使う場合
<a href="リンク先のURL" target="_blank" rel="noopener noreferrer">
<!-- noopener 未対応ブラウザ用に noreferrer も指定 -->
ここをクリック!
</a>
JavaScript の window.open を使う場合
window.open(
'リンク先のURL',
'適当なウィンドウ名称',
'width=1280,height=720,noopener' // ← 第三引数に noopener を指定
)
2021/2/21
現在、多くのブラウザがこの脆弱性に対応済みで、
noopener
の記述がなくとも安全に動作するようです。
ただし一部ブラウザ(Vivaldi
など)や、旧バージョンの各種ブラウザには脆弱性が残っているので、今のところは
noopener
オプションを付けるよう心がけていたほうが良さそうです。
target="_blank" 脆弱性の検証
最後に、実際に
window.opener を使って、リンク元ページの
URL を操作してみましょう。
※2021/2/21 現在、当ブログでは Vivaldi でのみ当脆弱性の検証確認ができました。
検証を実際に行ってみたい方は、Vivaldi をインストールするか、またはバージョンの古い Chrome, Firefox, ... などで検証してみてください。
まず以下のリンクをクリックしてください。
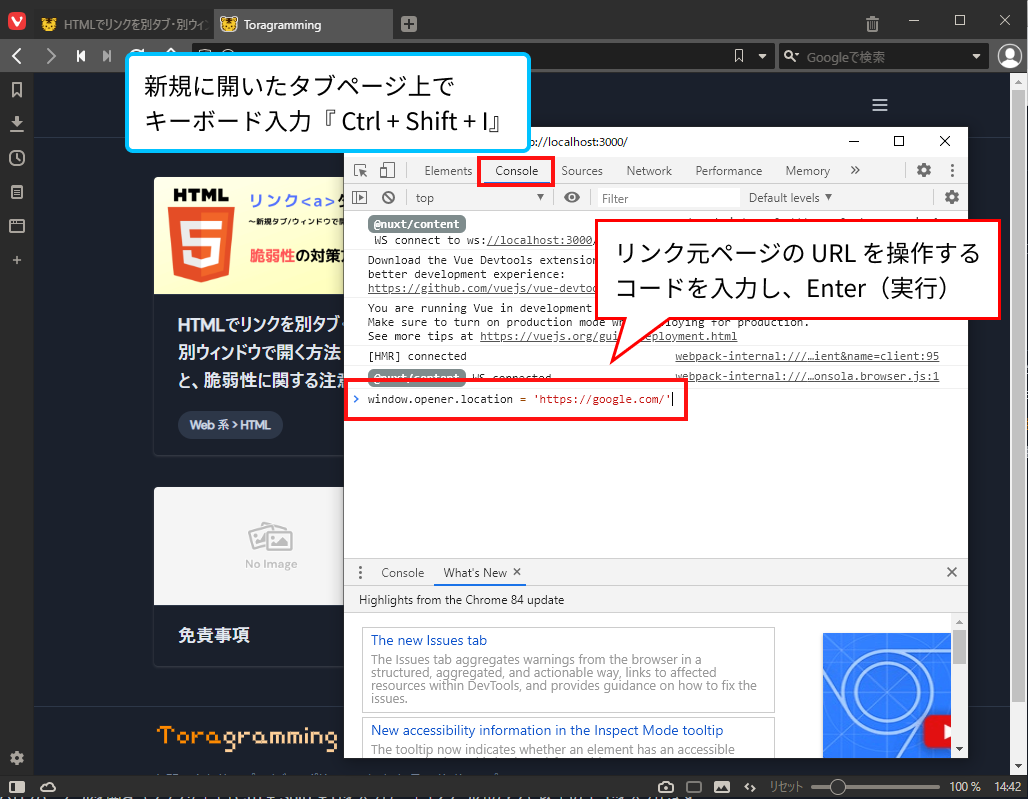
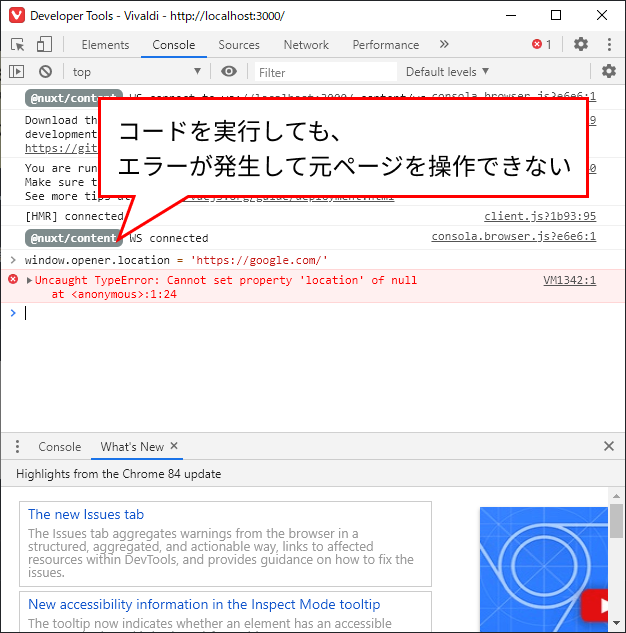
続いてデベロッパーツールを開き(ブラウザ上で「Ctrl + Shift + I」を入力)、「コンソール」のタブで以下のコードを入力します。
window.opener.location = 'https://google.com/'


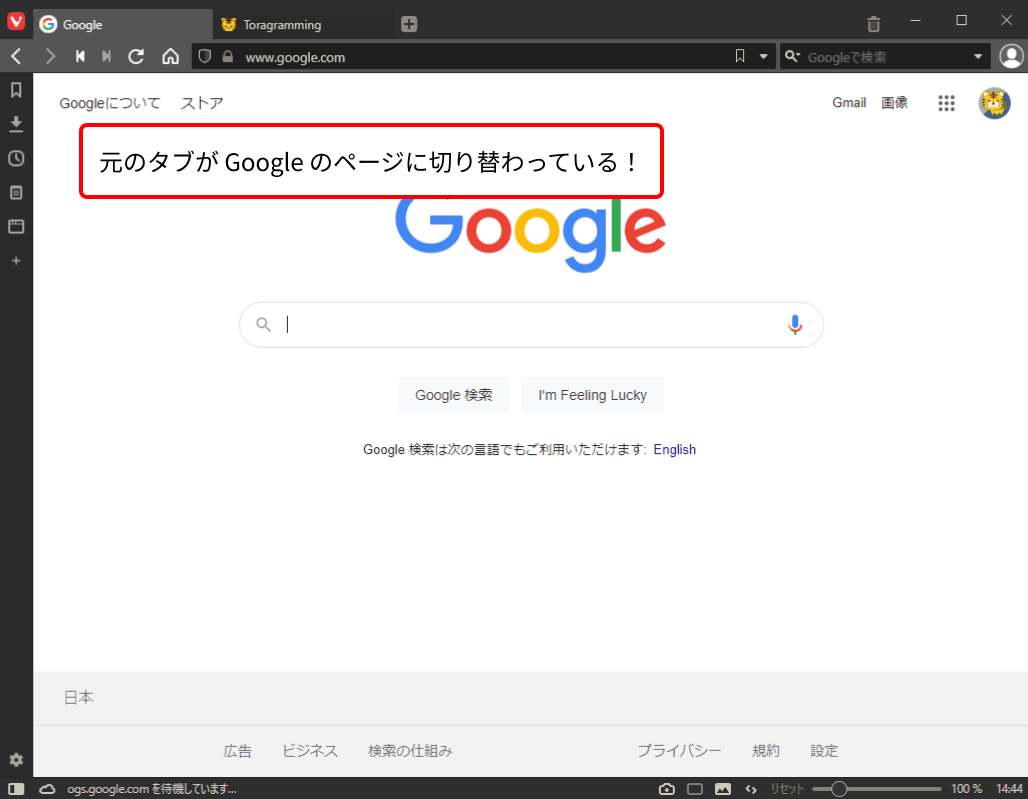
遷移元のタブ(ここ)が Google のトップページに変わりましたね?
このように リンク元ページの URL を操作できるというのが、target="_blank" の怖さです。
次に、脆弱性に対策を講じたリンクで同じことを試してみましょう。

エラーが発生し、遷移元のタブを操作できないことがわかります。これで安心です!
しっかりと脆弱性への対策をして、安全なサイトを構築していきましょう!